Undeniably, having an online presence is a crucial factor in today’s business landscape. But creating a website from scratch can be a daunting task. This is where free CSS website templates come into play.
These predesigned templates are a great starting point for your web project, offering both convenience and professional designs without the hefty price tag.
Below let’s dive into the comprehensive world of free CSS website templates:
- Understanding Free CSS Templates: They provide a foundation for creating stylish and interactive websites.
- W3.CSS Website Templates Overview: Comprehensive insight into this popular CSS framework used in free templates.
- Free CSS Templates: Download Options: Various sources for obtaining high-quality templates at no cost.
- Features of Best HTML & CSS Code Editors: The powerhouses behind coding, improving your web development process.
- Support Available for Free CSS Templates: Ensuring you have assistance when working with these templates.
These points offer a brief overview of the vast world of free CSS website templates and how they can benefit your web development process.
An In-depth Look at Free CSS Website Templates
Despite being free, these templates are surprisingly robust, often including advanced features that enhance user experience.
They’ll save you countless hours in design and coding, allowing you to launch your webpage quickly and efficiently.
The high degree of customization available ensures you can tailor the template to fit your brand image perfectly.
In conclusion, free CSS website templates are an excellent resource for everyone – from beginners learning web development to seasoned professionals looking for efficient alternatives.
Understanding Free CSS Templates

Free CSS templates are a boon for website developers and designers. They offer pre-written CSS code, simplifying the web designing process.
Think of these templates as guidebooks for your design journey, saving you time and effort.
With CSS templates, you can style and layout a website without starting from scratch. This means less time coding, more time creating.
Maintaining consistency across your site becomes easier too. These templates guide the look and feel of your website, ensuring uniformity.
But where to find these useful tools? Numerous websites offer free CSS templates. One such valuable resource is Smashing Magazine.
Their extensive guides provide insights into CSS layouts. Here, you can find templates catering to different needs and preferences.
No matter whether you’re designing a personal blog or developing an e-commerce platform, there’s a template for every need.
Keep in mind, though, that utilizing these resources effectively requires some knowledge of CSS. Knowledge helps in customizing the templates to fit your specific requirements.
In short, free CSS templates are powerful tools that can significantly streamline your web development process if used wisely.
W3.CSS Website Templates Overview

W3.CSS website templates stand out for their ease of use and flexible design. Providing users with a highly adaptable and customizable interface, W3.CSS is becoming popular among designers for its aesthetic allure.
These templates are not only mobile responsive but also cross-browser compatible. This ensures that your website looks great on any device or web browser, contributing to a smoother user experience.
Designing With W3.CSS
The W3.CSS framework is designed with simplicity in mind. It allows even beginners to create professional-looking websites without much hassle.
This resource offers a wide variety of templates for users to choose from, catering to different aesthetic tastes and functional requirements.
Accessibility and Usability
Through the use of W3.CSS templates, creating an accessible and user-friendly website becomes easy. The system prioritizes functionality and usability, making navigation intuitive while still maintaining visual appeal.
Whether you’re developing an e-commerce platform or personal blog, there’s a template that will meet your needs while ensuring your site is accessible and easy to navigate.
Customization Possibilities
The customization options that come with W3.CSS templates are numerous. From colors and fonts to layout structure, users have the freedom to tailor their website’s appearance according to their preferences.
This feature enhances creativity in designing, allowing for unique and personalized websites that reflect the vision and brand identity of each user.
Features of Best HTML & CSS Code Editors

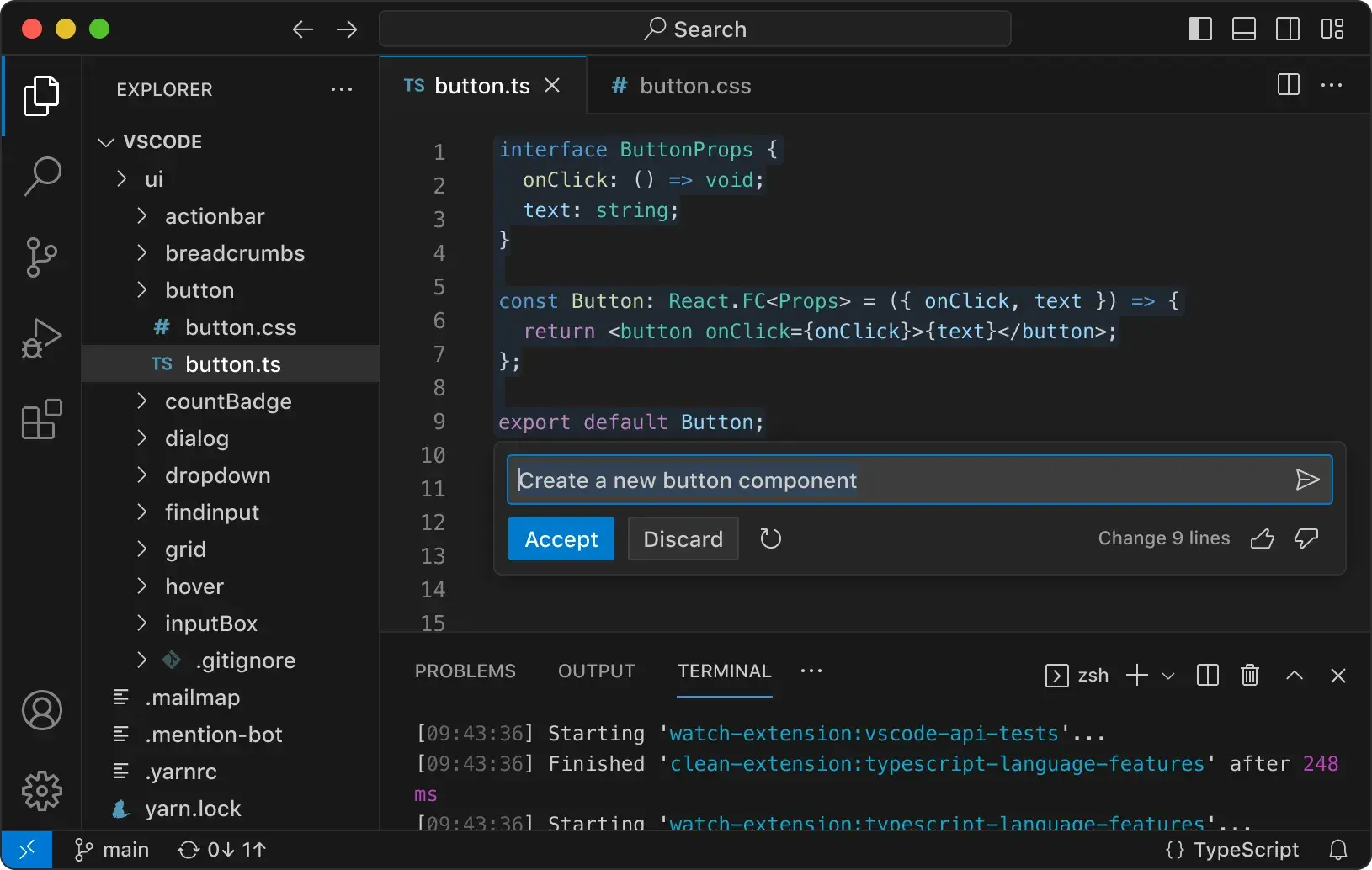
The best HTML and CSS code editors are robust tools for web developers. They offer a variety of features that facilitate efficient coding.
- Auto-completion: This feature saves time by predicting and completing codes as you type.
- Syntax highlighting: Different colors are used to distinguish HTML/CSS elements, making the code easier to read.
- Error flagging: Red flags are shown when coding errors occur, allowing you to fix them immediately.
- Built-in browser preview: A real-time preview can be viewed within the editor for quick testing and debugging.
In addition to these, many HTML and CSS editors have integrated support for preprocessors like SASS or LESS, which enhances your productivity as a web developer. With these features, crafting complex websites becomes much easier.
The choice of a suitable editor depends on several factors such as your project requirements and your level of coding expertise. Some editors are more beginner-friendly while others cater to advanced developers.TechRadar offers some solid recommendations on this topic.
The robust nature of these HTML and CSS editors makes them an indispensable tool in the toolkit of any serious web developer. So, take your time to choose the one that suits your needs the best.
Free CSS Templates: Download Options

What are Free CSS Templates?
Free CSS templates are pre-designed website layouts. They’re created with HTML and CSS, the coding languages for developing and styling websites.
Where can I Download Free CSS Templates?
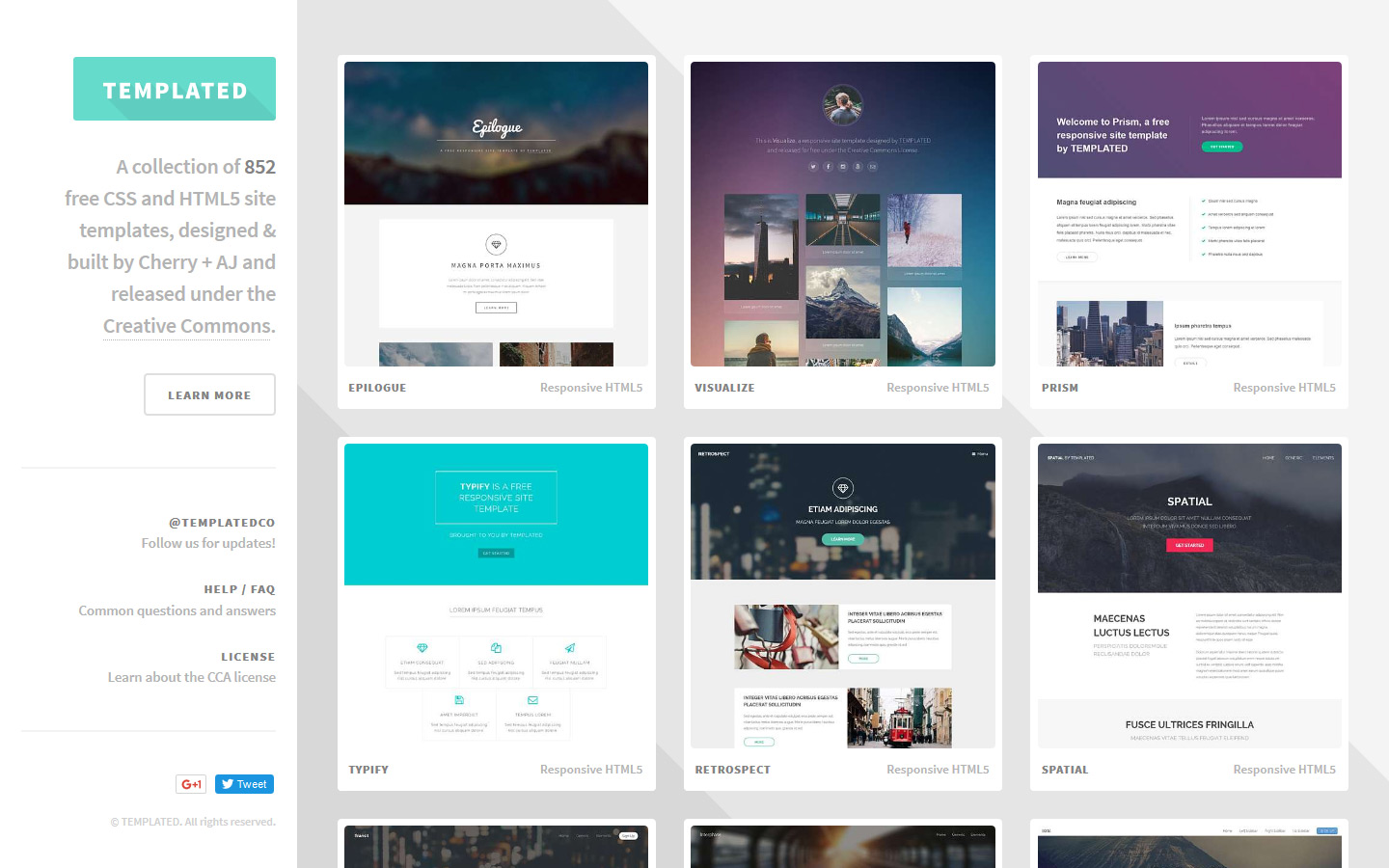
A variety of online platforms offer free CSS templates. One such platform is free-css.com. Other well-known sources include TemplateMo and Colorlib.
Are Downloads Immediate?
Yes. Once you’ve found a suitable design, you can instantly download your chosen CSS template. The process is straightforward and user-friendly.
Is there a Cost for Downloading CSS Templates?
No. As the name suggests, free CSS templates come at no cost. You can access numerous designs without any fees.
Do I Need Special Software to Use these Templates?
No specific software is needed to use these templates. All you require is a code editor for making amendments to suit your needs.
Can I modify the Free CSS Templates after Downloading Them?
Absolutely! You’re free to modify your downloaded CSS templates as per your requirements.
Can these Templates be Used for Commercial Purposes?
Most of these templates can be utilized for both personal and commercial purposes. However, it’s advisable to check the licensing details prior.
Are these Templates Responsive?
The majority of free CSS templates are responsive by design, ensuring they look good on all devices from desktops to smartphones.
Do I Need Coding Knowledge to Use these Templates?
While not necessary, a basic understanding of HTML and CSS can be helpful in customizing these templates effectively.
Best Free CSS Website Templates 2024

As we head into 2024, the demand for high-quality, free CSS website templates continues to grow. The following list showcases some top picks.
- UniGrid: This template offers a minimalist design that’s perfect for portfolio websites or blogs.
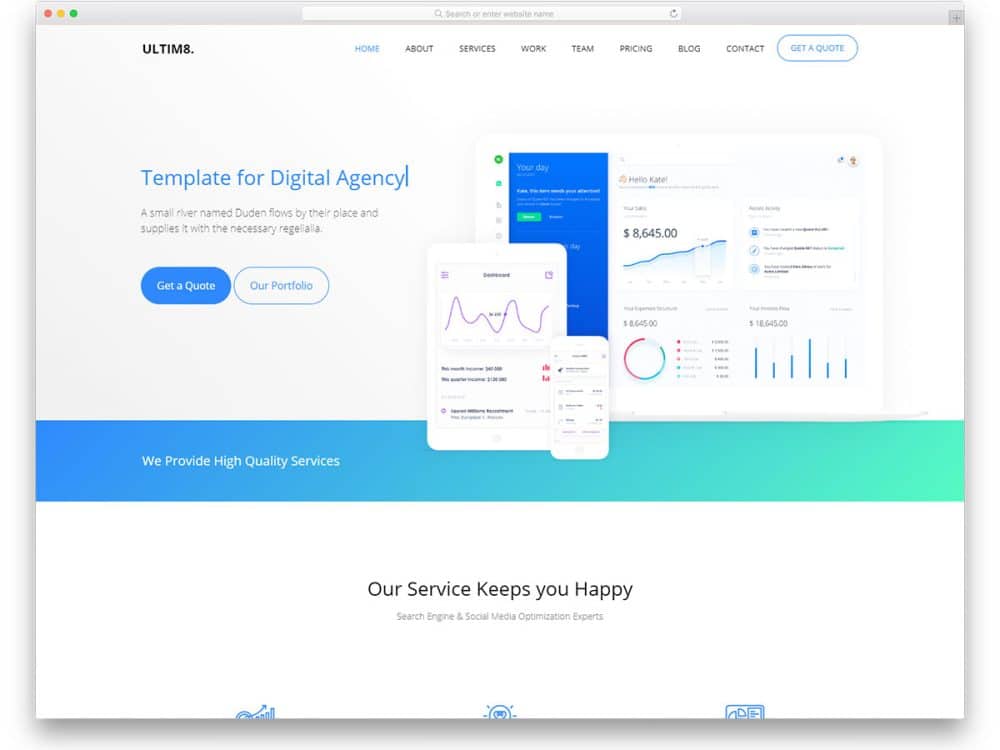
- Digital Agency: Ideal for digital marketing companies, this template features vibrant colors and innovative designs.
- Rancho: A versatile option suitable for a wide range of industries, offering a clean and professional look.
- Purism: A sleek and modern template for fashion or lifestyle blogs with a focus on visuals.
- BizPro: The perfect choice for business websites, featuring a corporate feel and robust functionality.
The above options are just the tip of the iceberg. There are countless other fantastic free CSS templates available out there. It’s all about finding the one that suits your needs best.
The usability of templates is a key factor to consider. The right template should offer compatibility across different browsers and devices. Designs should also be responsive for mobile users.
The selection process can seem overwhelming, but don’t let it discourage you. Take the time to explore different options before making a final decision.
You might want to check Colorlib, a great resource with an extensive collection of free CSS templates. It can provide inspiration and help you zero in on what you really need.
At the end of the day, the most important thing is that your chosen template reflects your unique style and meets your specific requirements in terms of functionality and aesthetics.
Discovering Exceptional Free CSS Templates

Unearthing phenomenal free CSS templates can be an enlightening adventure.
They can offer numerous solutions to web design dilemmas, helping to create stunning websites.
Their appeal lies in providing a quick and convenient way to craft visually attractive digital platforms without intense coding efforts.
- Interactive Web Design: These templates incorporate interactive elements, creating a dynamic user experience.
- Ease of Customization: They offer effortless customization options, allowing each site to maintain a unique identity.
- Responsive Nature: Their responsive design capabilities ensure seamless rendering on different screen sizes.
Whether you’re an experienced developer or a coding novice, these CSS templates can prove invaluable.
Their use can be a significant time-saver, enabling you to focus on refining other aspects of your site.
If you wish for further insights into innovative CSS techniques, I recommend an article from Creative Bloq. You can find it here.
Beyond their ease of use and customization features, free CSS templates bring multiple benefits for both the designer and the end-user.
A key strength is their ability to enhance website aesthetics while optimizing loading times. This makes your site more navigable and appealing to your audience.
A diverse library of free CSS templates encourages innovation in web design. By offering an array of styles and formats to choose from, they inspire creativity and promote versatility in web development.
Website Template Code Technology

Coding technology is instrumental in creating effective website templates. This technology incorporates the use of languages like HTML, CSS, and JavaScript.
CSS plays a central role in style and layout aspects of a website. It significantly influences the visual appeal.
TechTerms offers valuable insights into programming languages used in web design.
| HTML | CSS | JavaScript |
|---|---|---|
| Structures content. | ||
| Sets design rules for style. | ||
| Adds interactivity to webpages. | ||
| Every webpage uses it. | ||
| Key coding technologies for website templates. | ||
The table above showcases the importance and functional roles of HTML, CSS, and JavaScript in website development.
Choosing the correct code technology is essential. This determines how well your site interacts with users and devices, directly impacting its success.
A deep understanding of these technologies ensures the seamless delivery of your web content to users on various platforms
This knowledge will guide you in optimizing your website template. The main goal is user satisfaction which ultimately drives traffic and increases user engagement.
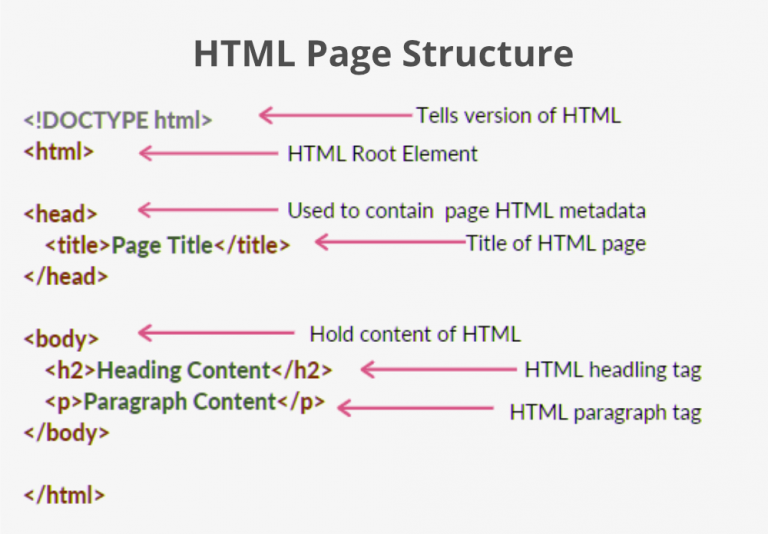
Overview of HTML CSS Elements

HTML and CSS are fundamental to web design.
HTML, or HyperText Markup Language, structures web content.
CSS (Cascading Style Sheets) controls visual presentation.
Together, they create functional, aesthetic websites.
Let’s delve into essential HTML elements. The ‘html‘ tag encompasses the whole webpage content.
The ‘head’ tag includes page meta information, while ‘body’ holds the main content.
‘h1’ to ‘h6’ tags define headings – ‘h1’ being the main title.
‘p’ tags denote paragraphs, creating text blocks on your webpage.
Moving onto CSS – it defines how HTML elements display on screen.
The ‘color’ property adjusts text color; ‘font-family’ sets typeface; ‘font-size’ changes text size.
Borders get styled with ‘border-style’, ‘border-color’, and ‘border-width’ properties.
CSS can indeed be internal or external. Internal CSS uses ‘style’ tags within an HTML document.
External CSS links via a separate .css file, giving style control over multiple pages at once.
Fundamentally, HTML sets structure whilst CSS dictates look and feel; it’s like building a house versus interior decorating.
Leveraging both gives you utmost control over website design, ensuring user-friendly, visually pleasing web experiences.
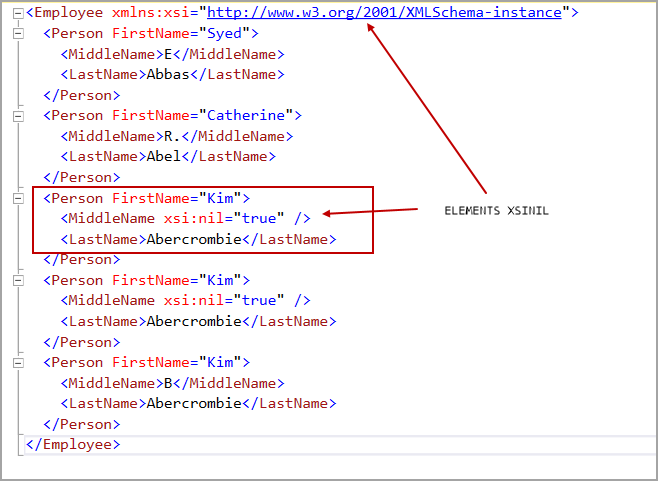
Usage of XML Character Code

The XML character code is instrumental in crafting appealing and interactive web designs.
XML’s Function in Web Design
XML facilitates the sharing, transport, and storage of data in web design.
It separates data from HTML, permitting designers to customize data display.
Fundamentals of XML
This language employs a simple, human readable syntax for clarity.
Unlike HTML, it uses application-specific tags for flexibility and adaptability.
XML Character Code: An Essential Tool
Incorporating XML character codes can refine website presentation.
To utilize XML effectively, understanding character codes is vital.
For further details on XML character code application in web design, you may visit Oracle’s guide.
Proficiency with XML enables designers to craft seamless, interactive templates.
This mastery aids in developing high-value web designs satisfying user needs.
Professional insight into these tools provides a solid foundation for creating enriching web experiences. The use of XML character code is paramount in delivering efficient and engaging free CSS website templates.
Support Available for Free CSS Templates

Free CSS templates are a convenient tool for website development. They save time while offering versatile design options.
But what if you stumble upon troubles? Don’t worry, help is available.
Navigating the FAQs
Many template providers have detailed FAQs. These sections answer common questions regarding usage and troubleshooting.
This ensures a smoother user experience and maximizes the effectiveness of the template.
Active User Forums
User forums are an indispensable resource with any free CSS templates. Active participation helps tackle issues efficiently.
A quick search often leads to a solution. If not, posing a question can get answers from experienced users.
Online Customer Support
Some reputable providers offer online customer support. Getting assistance directly from experts can ensure a seamless website building process.
Finding Template Tutorials
Tutorials provide step-by-step instructions and are helpful for beginners. They guide you through configuring and customizing templates to fit your needs.
Remember, resourceful websites exist to assist both newbie and seasoned developers alike.
Modern Free CSS Website Templates 2025

Free CSS website templates have transformed the task of creating a website into a seamless venture. Originally requiring significant technical knowledge, these templates now provide user-friendly solutions.
From small businesses to personal blogs, CSS templates cater to a variety of needs. They offer designs that are sleek and modern, perfect for showcasing any brand or business.
- Flexible Customization: These templates are highly customizable, allowing users to modify layouts according to their desired aesthetic.
- Mobile Responsiveness: A key aspect of these templates is their mobile friendliness.
- User-Oriented Design: The designs prioritize user experience, focusing on intuitive navigation and clear typography.
- Cross-Browser Compatibility: These themes are compatible across different web browsers, ensuring a uniform user experience.
The 2025 collection of free CSS templates offers cutting-edge designs. They incorporate latest web technologies like HTML5 and Bootstrap framework for a more dynamic and interactive interface.
Diverse in design and function, these templates appeal to a wide range of users. From minimalistic blog themes to complex e-commerce layouts, businesses can easily find a template that fits their vision.
You can access this rich collection of free CSS templates through various online platforms. One such reliable source is Template Monster. A world of website creation awaits you.
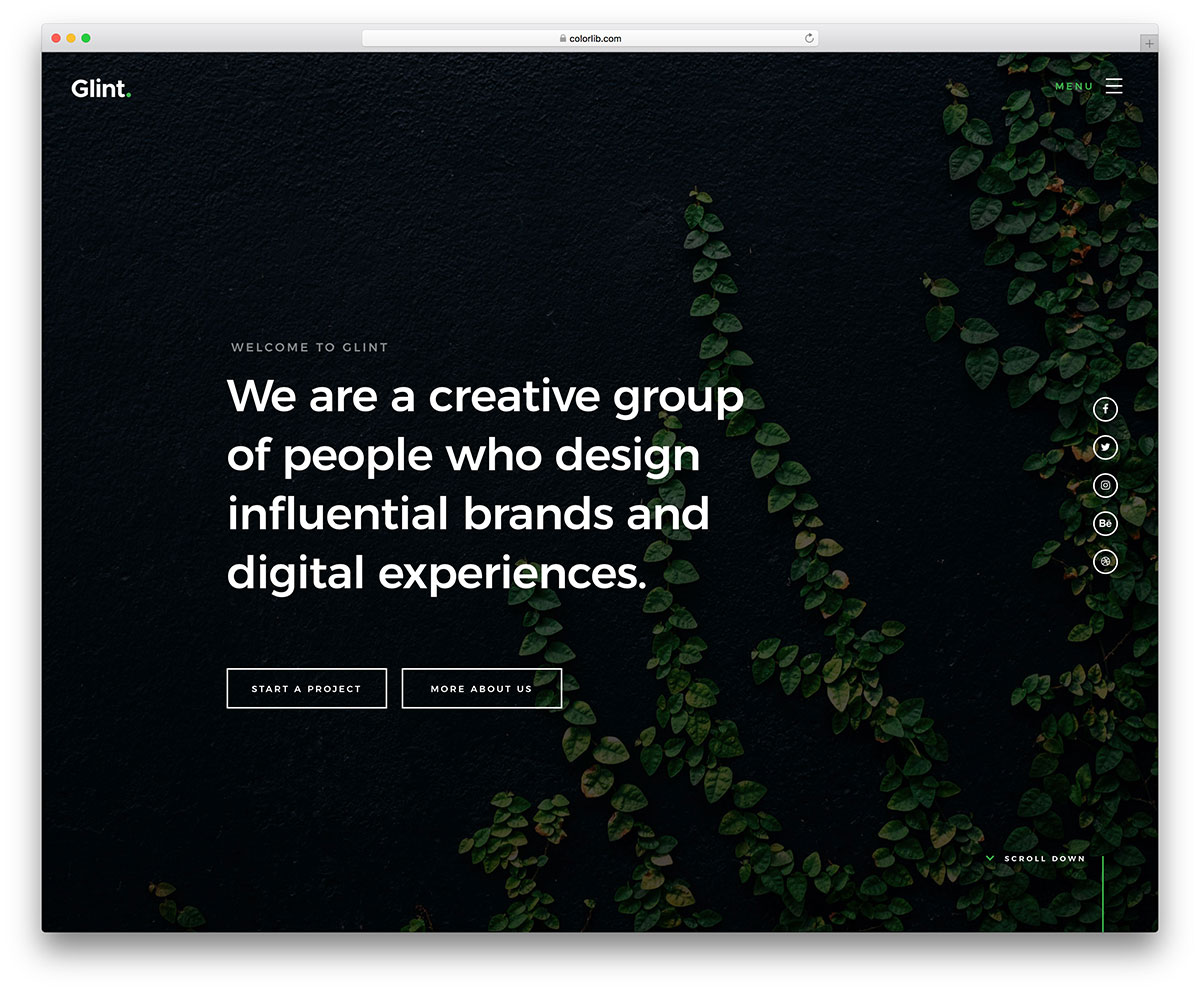
Review: Glint – CSS Template (Most Popular)

Glint is commonly chosen for its clean, modern design that is highly adaptable. It’s a popular choice among creative professionals.
This template utilizes modern web technologies such as HTML5 and CSS3 to provide robust and flexible design capabilities.
Websites built with Glint offer seamless navigation and intuitive layouts; enhancing user-experience.
Glint users have praised its balance between aesthetics and functionality, keeping their audience captivated yet not confused.
It integrates well with mobile devices, ensuring your website looks great on all screens.
| Name | Benefit | Use Case |
|---|---|---|
| User-friendly | Eases navigation for visitors | Informational websites |
| Mobile-responsive | Maintains layout across devices | E-commerce sites |
| Modern Design | Captivates audience visually | Creative portfolios |
| Clean Code | Simplifies debugging and maintenance tasks | Long-term digital projects |
| Aesthetics Versus Functionality | Balances visual appeal with usability | All kinds of websites |
| This table showcases the main benefits of Glint CSS template. | ||
If you’re looking for a website template that combines modern design with functionality, Glint could be an excellent choice for you. Check out SitePoint’s review for more inspiration.
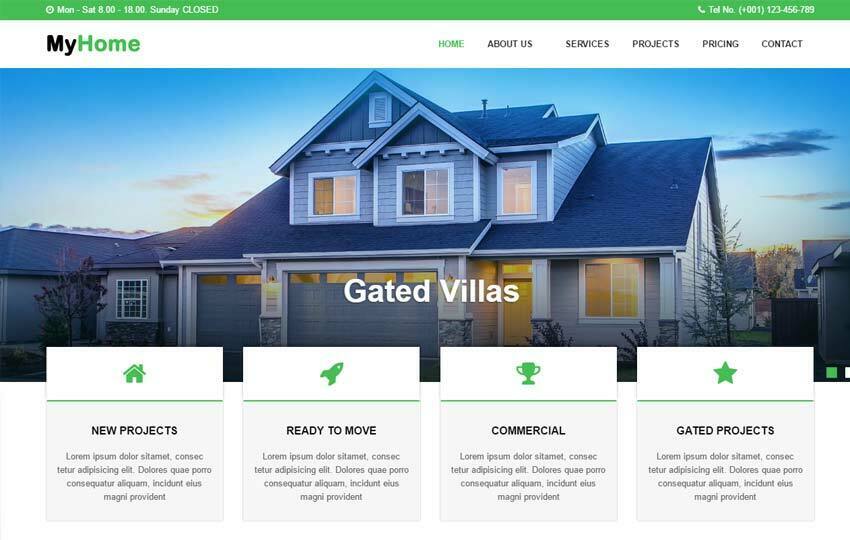
Free Realty Excellence
In conclusion, the best free CSS website templates for real estate websites not only help in creating professional and visually appealing online platforms but also ensure optimal user experience. They contribute to enhanced online visibility, increased user engagement, and optimized SEO performance, proving to be cost-effective solutions for real estate businesses of all sizes.